Code snippet pattern
Goals
Code clarity
A key goal is code clarity - the user should be able to identify the code they need, either to copy and use or as a reference example. It should be clear that the user is looking at code (rather than prose) and that the code is readable.
Ease of use
Code is not particularly resistant to errors: a missing character (or in some languages, a space or tab) can lead to errors so the user should be able to select and copy the code easily. It should be clear which version, platform or other switchable type is being used - in addition, showing a title and description can help a user who is skimming the page (or arriving from a search engine) to immediately understand the significance of the code snippet.
Modularity
Not all code examples are the same and this pattern should be modular and extensible - allowing the documentation author to decide which elements to use and which are not required.
Code Title
The code snippet should have an optional title - this is to help orient the user, particularly users arriving at a page (or internal page anchor) from a link or search engine results page.
States
The title has one state which is visible.
Behaviours
The title is a string of text which truncates with an ellipsis if too long.
Anatomy
A string of text in Vanilla-standard typeface and weight.
Code Description
The code snippet can show an optional description. For many applications this will be self-evident, but it can be useful to leave the user in no doubt as to how this code works or in what applications it can be used.
States
If present, an ‘i’ (information) icon appears next to the code snippet title.
On hover, a tooltip is shown over the ‘i’ icon which contains the text of the description.
Behaviours
On hover, a tooltip is shown over the ‘i’ icon which contains the text of the description. It should truncate with an ellipsis if it passes a reasonable length so as not to break the view.
On a device with no hover (touch screen), a single tap displays the tooltip and a second tap anywhere on the view will close the tooltip.
Anatomy
Version switcher
It should be possible to show a version switcher on a code snippet. This could be automatically displayed if the component detects more than one version of the example in the markdown/schema used to describe the code snippet. If one example is included, there should be no version switcher control displayed.
States
- Hidden: The version switcher is not shown if only one code example is present.
- Visible: The version switcher is shown, and displays the currently selected example title
- Focused: The control is highlighted using the Vanilla standard focus highlight
- Opened: The select menu is opened, showing the possible choices
- Selected: The user has tapped a selection and the relevant code snippet is displayed
Behaviours
A Vanilla standard select menu which allows the user to pick from a list of items. Immediately on selection, the relevant code snippet is displayed.
Anatomy
Command Prompt
Showing a command prompt character can be useful for users to aid recognition and build familiarity that “yes, I am on the right track”.
Care should be taken to avoid the command prompt character being accidentally selected if the code is copied, as pasting the command prompt as part of the command will cause an error.
States & Behaviours
A character in the Vanilla monospace font, ahead of the code snippet, but not selected on;
- Drag-select
- Triple-click (line select)
- Command / Control - A
The character itself can be specified in the markdown/schema for the example, but the code author can optionally leave it blank and no command prompt will be shown.
Each code example (code “version” - as controlled by the version switcher) can optionally have its own command prompt (for example “>” on Windows).
Anatomy
Code Panel with Syntax Highlighting
The code panel shows the code the author wishes to display, complete with syntax highlighting and line-numbering, optionally selected by the author.
States
- Visible: The code output panel shows the code in a monospace typeface.
- The code is syntax-highlighted with relevant colours, if the author has specified a language for the highlighting.
- Selected: The code output panel allows word, line, or ‘all’ selections to be made - no command prompts or extraneous characters are included in selections.
Behaviours
The author should be able to specify a language (from a list of supported languages) in their markdown / schema and this language applied to the code example for syntax highlighting.
Example:
```python
{code}
```
Authors can optionally leave this directive blank and utilise no highlighting.
The panel should not display an internal scroll control upon displaying long content, the code should appear in full, as part of the parent page. In cases of extremely-long content we’d advise the document author to reconsider if such a long example is necessary.
Wrapping: The panel will not wrap long lines by default, and will instead allow horizontal scrolling to accommodate long lines of code. The author can optionally force wrapping which will break code onto a newline visually, within the same line number.
Anatomy
Output panel
In some applications it’s useful for the author and user to see an example of system output (along with any input in the previous panel).
States
- Visible: The code output panel shows the code in a monospace typeface.
- Selected: The code output panel allows word, line, or ‘all’ selections to be made
Behaviours
The output panel should behave in the same way as the code panel with syntax highlighting.
Anatomy
Examples
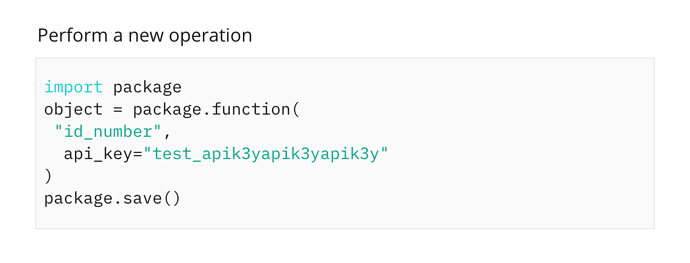
Minimal example
All features utilised
No description, one version, no output
On-page mockup
Audit
We use these components in different implementations on both websites and products.
- Docs
- Tutorials
- Blog posts
- Websites
- Micro websites (e.g. Microk8s, Multipass)
- Product websites (e.g. MAAS.io)
- Internal Tools
- JAAS Dashboard
- Juju Shell
- Logs
- MAAS App
- Test results
- Logs
- Scripts
- Cloud Init
- DHCP Snippets
- KVM host address
- Instructions for adding a controller
- Snapcraft.io
- Release UI
- Snap install pages
- First snap flow
- Publicise tap
- Build logs
- Charmhub.io
- Charm/bundle detail pages