Okay, the recycle bin gradient was too light when I tried it on the glyph version of the icon. Suggestion withdrawn!!
Here are the main options in contention, as I understand them to be:
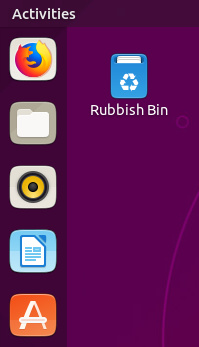
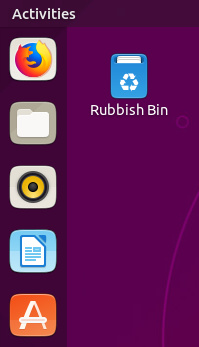
Full icon on “white” (actually now a gradient of the two lightest Suru greys, @mr.tech ):

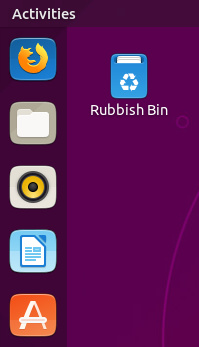
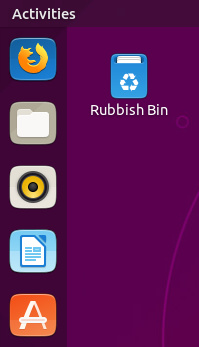
Glyph icon with Firefox colours, @madsrh:

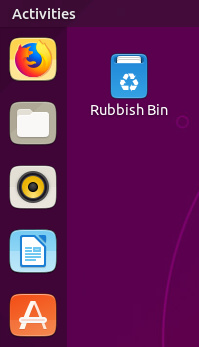
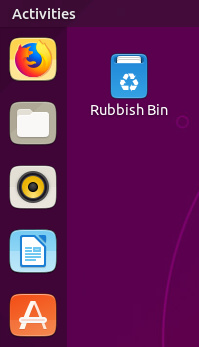
Full icon on yellow with horizontal fold:

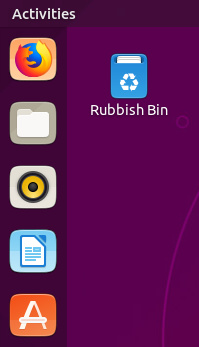
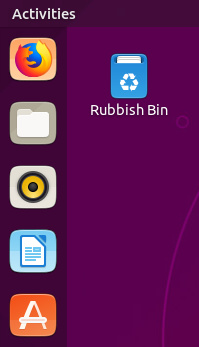
Full icon on orange with horizontal fold:

Full icon on the dark shade used for the iOS squircle, @eaglers:

My favourites are the first two. I think the iOS colour would have been best for maximum consistency with the brand elsewhere, if the colour had worked with the default launcher (and I think it’s too dark sadly).
I think the yellow/orange shades are quite nice, but it’s hard to pick a good (light) shade to go around a full colour logo that has maximum contrast at all points and looks nice. And we could spend forever faffing around with the gradients and fold to make them look nice and professional and consistent with Suru.
I think the “almost white” version looks fine and sets a great precedent that we could use for other third party icons (time allowing) while respecting their brands 100%. It’s basically just “manually masking” the icons into a shape like other UIs can do automatically. I would be happy to try to do the same for other major apps like GIMP if people wanted those doing as svgs in this style. Even if I just did one a week, we would have many tens of apps after a few months  Also, it’s a simple task that other Inkscape users could help with, if we did a version of the Suru template with the off-white background?
Also, it’s a simple task that other Inkscape users could help with, if we did a version of the Suru template with the off-white background?
Lastly, I think the blue/orange version with the fox glyph looks really nice. I’m quite pleased with the work I did bringing out the edges and contrast. However, even we chose that one, it’s the biggest departure from the established brand (effectively using the glyph as a starting point for a new flat version of the icon) and there’s a chance that Mozilla would prefer us to use the one with the full icon on a neutral white-ish background.
So, my two votes go for the white version, or the two colour glyph version. What does everyone else think? Also, happy to tweak any of the icons in response to feedback (e.g., if someone prefers the yellow version but thinks it should be lighter/darker/have a smaller logo, etc.).

 To make it crisp we might need a drop shadow and possibly a top edge highlight on the fox to make it stand out on the blue, and I guess then we’re just a small step away from sticking a blue circle behind the fox
To make it crisp we might need a drop shadow and possibly a top edge highlight on the fox to make it stand out on the blue, and I guess then we’re just a small step away from sticking a blue circle behind the fox